
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Kreiranje prilagođene direktive je lako. Samo stvoriti novu klasu i ukrasite je sa @ Direktiva dekorater. Moramo biti sigurni da direktiva je deklariran u odgovarajućem (app-) modulu prije nego što ga možemo koristiti. Ako koristite ugaona -cli ovo bi trebalo da se uradi automatski.
Na ovaj način, kako da kreiram prilagođenu direktivu?
Sažetak
- Također se može kreirati prilagođena direktiva koja se može koristiti za ubacivanje koda u glavnu angular aplikaciju.
- Prilagođene direktive se mogu napraviti za pozivanje članova definiranih u objektu opsega u određenom kontroleru korištenjem ključnih riječi 'Controller', 'controllerAs' i 'template'.
Osim gore navedenog, šta su prilagođene direktive? Prilagođene direktive se koriste u AngularJS za proširenje funkcionalnosti HTML-a. Prilagođene direktive definisani su pomoću " direktiva " funkcija. A prilagođena direktiva jednostavno zamjenjuje element za koji je aktiviran. Atribut − Direktiva aktivira se kada se naiđe na odgovarajući atribut.
Onda, kako da kreiram prilagođenu direktivu u angularu 2?
Kreirajte prilagođenu direktivu u Angular 2 aplikaciji
- Korak 1: Kreirajte test. direktiva. ts fajl.
- Korak 2: Sada ćete morati uvesti ovu prilagođenu direktivu u aplikaciju. modul. ts.
- Korak 3: Sada možete slobodno koristiti svoju prilagođenu direktivu. Sada ste slobodni da dodate ovu prilagođenu direktivu bilo gdje unutar modula ovako:
Šta je direktiva u angularu?
Ugaone direktive se koriste za proširenje moći HTML-a dajući mu novu sintaksu. Svaki direktiva ima ime - bilo jedno od Ugaoni unaprijed definiran kao ng-repeat, ili prilagođeni koji se može nazvati bilo čim. I svaki direktiva određuje gdje se može koristiti: u elementu, atributu, klasi ili komentaru.
Preporučuje se:
Kako da sačuvam prilagođenu boju u boji?

Ne postoji način da sačuvate prilagođene boje u programu Paint u Windows 7. Moraćete da unesete boju za RGB vrednosti i ponovo unesete,. Možete koristiti svoju omiljenu tražilicu da potražite bilo koje rješenje treće strane za potpunije funkcije
Kako da kreiram prilagođenu bazu podataka u WordPress-u?

Korišćenje cPanela # Prijavite se na svoj cPanel. Kliknite na ikonu MySQL Database Wizard u odeljku Baze podataka. U koraku 1. Kreirajte bazu podataka unesite naziv baze podataka i kliknite na Next Step. U koraku 2. Kreiranje baze podataka Korisnici unesite korisničko ime baze podataka i lozinku. U koraku 3. U koraku 4
Kako da kreiram prilagođenu politiku u Azureu?

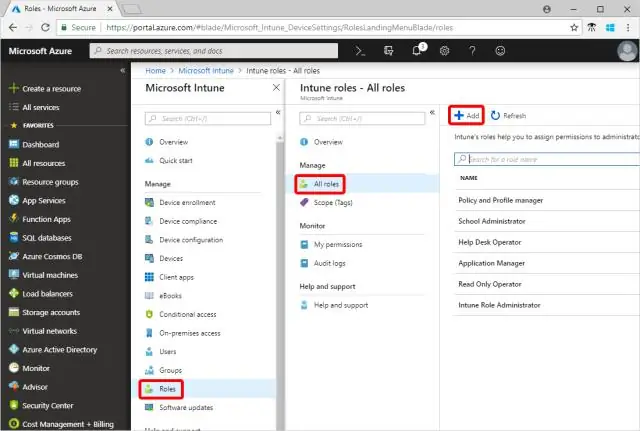
Kreiranje dodjeljivanja politike Pokrenite uslugu Azure Policy na Azure portalu tako što ćete kliknuti na Sve usluge, a zatim pretražiti i odabrati Politika. Odaberite Zadaci na lijevoj strani stranice Azure Policy. Odaberite Dodijeli politiku na vrhu stranice Politika - Dodjela
Možemo li kreirati dinamički objekat u C# i šta je DynamicObject?

U C#-u specificirate tip alatno vezanog objekta kao dinamički. Također možete kreirati vlastiti tip koji nasljeđuje klasu DynamicObject. Zatim možete nadjačati članove klase DynamicObject da biste pružili dinamičku funkcionalnost u vrijeme izvođenja
Možemo li kreirati indeks na virtuelnoj koloni u Oracleu?

Virtualni stupci se mogu koristiti u klauzuli WHERE izraza UPDATE i DELETE, ali ih DML ne može mijenjati. Mogu se koristiti kao particijski ključ u virtualnom particioniranju baziranom na stupcu. Na njima se mogu kreirati indeksi. Kao što ste mogli pretpostaviti, Oracle bi kreirao indekse zasnovane na funkcijama kao što mi kreiramo na normalnim tabelama
