
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-06-01 05:07.
Kada dodate paket sa raspoređivanje mogućnost, automatski će ažurirati konfiguraciju vašeg radnog prostora ( ugaona .json fajl) sa a razviti odjeljak za odabrani projekat. Zatim možete koristiti ng razviti naredba da razviti taj projekat. Na primjer, sljedeća naredba automatski postavlja projekt na Firebase.
U tom smislu, šta je AoT u angularu?
Kao za AoT , to je skraćenica od Ahead-of-Time kompajlera koji je nedavno predstavljen u Ugaoni . U poređenju sa JiT kompilacijom koju je izvršio Ugaoni u vremenu izvođenja, AoT pruža manji paket sa bržim prikazivanjem u pretraživaču.
Također Znajte, čemu služi NG build? ng build : Naviknut graditi projekat za razvojno okruženje koje minimizira razvojne napore u smislu performansi. To je naviklo graditi an aplikacija za implementaciju proizvodnog okruženja za koju može biti potrebno više vremena za generiranje minimiziranih datoteka i ovisi o strukturi projekta.
Takođe se postavlja pitanje šta je NG build u angularu?
ng build je ugaona naredba koja kompajlira aplikaciju u izlazni direktorij. (pogledajte: ugaona / ugaona -cli/wiki/ graditi ) - Sanju 21 ruj '18 u 7:56. 35. The ng build komanda je namjerno za zgrada aplikacije i implementaciju graditi artefakti.
Kako se angular implementira u proizvodnju?
KAKO ISPOREDITI I HOSTITI ANGULARN 2 ILI 4 PROJEKAT NA SERVERU
- PREDUVJET: Morate završiti Angular 2 ili 4 projekat i oko postavljanja na server. Omogućite proizvodni način rada.
- Uredite i konfigurirajte svoju aplikaciju za hosting. Uvjerite se da ste uredili/izmijenili putanju do vašeg udaljenog servera.
- Napravite svoju aplikaciju. Zatim pokrenite naredbu build na vašem projektu koristeći ng build.
- Otpremite svoju aplikaciju.
Preporučuje se:
Šta je plavo zelena implementacija u Kubernetesu?

Plavo-zelena implementacija je tehnika koja smanjuje zastoje i rizik pokretanjem dva identična proizvodna okruženja nazvana Plavo i Zeleno. U svakom trenutku, samo jedno od okruženja je aktivno, pri čemu živo okruženje opslužuje sav proizvodni promet
Šta je implementacija mreže?

Studije implementacije mreže Prvi korak u implementaciji ili nove mreže podataka, ili nadogradnje/proširenja već postojeće, je razumijevanje potreba i finansijskih mogućnosti naših kupaca kako bismo pružili najpouzdanije i najefikasnije rješenje, s potencijalom rasta u budućnosti
Šta je OpenStack implementacija?

OpenStack je besplatna platforma za računalstvo u oblaku otvorenog standarda, uglavnom raspoređena kao infrastruktura kao usluga (IaaS) u javnim i privatnim oblacima gdje su virtuelni serveri i drugi resursi dostupni korisnicima
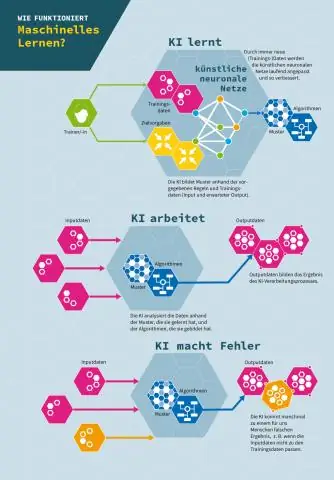
Šta je implementacija modela u mašinskom učenju?

Šta je implementacija modela? Implementacija je metoda kojom integrišete model mašinskog učenja u postojeće proizvodno okruženje kako biste donosili praktične poslovne odluke na osnovu podataka
Šta je implementacija u mašinskom učenju?

Implementacija je metoda kojom integrišete mašinski model učenja u postojeće proizvodno okruženje kako biste donosili praktične poslovne odluke zasnovane na ondata
