
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
The < postotak > CSS tip podataka predstavlja a postotak vrijednost. Često se koristi za definiranje veličine kao relativne u odnosu na roditeljski objekt elementa. Brojna svojstva mogu koristiti procente, kao što su širina, visina, margina, padding i veličina fonta.
Na ovaj način, trebam li koristiti procente u CSS-u?
Još jedna stvar koju treba uzeti u obzir su pikseli i procentima za fontove. Evo mog osnovnog pravila: Ako razvijate web stranicu sa procentima , koristiti procente za font, iz razloga održavanja tačnih proporcija. Ako razvijate web stranicu s pikselima, koristiti piksela za font.
Također, koja izjava najbolje opisuje procentualne vrijednosti u CSS-u? To je dio vrijednost koji je došao prije toga. To je najmanji kontrolisani element na ekranu. To je uvijek širina uvlake.
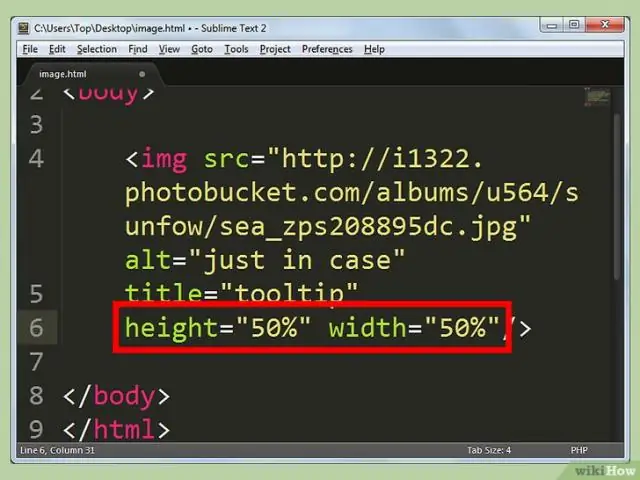
Pored gore navedenog, možemo li dati visinu u procentima u CSS-u?
The visina svojstvo postavlja visina elementa. The visina elementa ne uključuje padding, ivice ili margine! Ako visina je set na numeričku vrijednost (poput piksela, (r)em, procentima ) onda ako se sadržaj ne uklapa u navedeno visina , it će overflow.
Koja je razlika između PX-a i procenta u CSS-u?
Pikseli ( px ): Pikseli su jedinice fiksne veličine koje se koriste u medijima na ekranu (tj. za čitanje na ekranu računara). Poeni su slični piksela , jer su jedinice fiksne veličine i ne mogu se mjeriti u veličini. Procenat (%): The posto Jedinica je mnogo slična "em" jedinici, osim nekoliko osnovnih razlike.
Preporučuje se:
Šta je blok CSS?

Elementi na nivou bloka Element na nivou bloka uvek počinje na novom redu i zauzima punu dostupnu širinu (proteže se ulevo i udesno koliko god može). Element je element na nivou bloka. Primjeri elemenata na nivou bloka:
Koliki postotak svijeta ima društvene mreže?

U 2018. godini, procjenjuje se da je 2,65 milijardi ljudi koristilo društvene medije širom svijeta, a predviđa se da će se broj povećati na skoro 3,1 milijardu u 2021. Penetracija društvenih mreža stalno raste širom svijeta i od januara 2019. iznosila je 45 posto
Koliki postotak web stranica koristi HTML?

HTML koristi 83,5% svih web stranica
Koji je tip podataka za postotak u SQL-u?

Specifikator formata procenata ('P') množi broj sa 100 i pretvara ga u niz koji predstavlja procenat. Ako su 2 decimale vaš nivo preciznosti, onda bi 'smallint' ovo riješio na najmanjem prostoru (2-bajta). Pohranjujete postotak pomnožen sa 100
Šta znači postotak u C++?

Program za izračunavanje procenta u C. Oglasi. Procenat znači procenat (stotine), tj. odnos delova od 100. Simbol procenta je %. Uglavnom računamo procenat dobijenih ocjena, povrat ulaganja itd
