
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:19.
Kreirajte dugme izgledati kao a veza sa Bootstrap . Koristi the. btn- link class in Bootstrap to kreirajte dugme izgledati kao a veza.
Nakon toga, neko se takođe može zapitati, kako napraviti dugme kao vezu u HTML-u?
Možete odabrati jedan od sljedećih metoda za dodavanje veze na HTML dugme
- Dodajte inline onclick događaj. na HTML tag unutar HTML elementa.
- Koristite atribute akcije ili formacije unutar elementa. atribut akcije.
- Stilizirajte vezu kao dugme. Dodajte vezu stilizovanu kao HTML dugme sa CSS svojstvima.
Nakon toga, postavlja se pitanje kako da stiliziram bootstrap dugmad? Kako promijeniti stil bootstrap gumba
- Korak 1: Pronađite klasu dugmeta. Prvi korak u prilagođavanju dugmadi je poznavanje klase dugmadi.
- Korak 2: Pronađite klasu u CSS-u. Na sva dugmad s ovom klasom utječe stil koji odaberete.
- Korak 3: Formatirajte dugme. Sada možete prilagoditi dugme koristeći CSS.
Zatim, koja klasa se koristi da bi dugme zauzelo čitavu dostupnu širinu?
The < dugme > ima btn-blok klasa , koji obuhvata puna širina svog kontejnera (koji je prethodno spomenut).
Kako da stiliziram dugme u bootstrapu 4?
Bootstrap 4 pruža devet unapred definisanih stilova za dugmad - svaki služi različitoj semantičkoj svrsi. To stil a dugme , koristiti Bootstrap's . btn klase, nakon čega slijedi željeni stil . Na primjer, rezultira primarnim dugme.
Preporučuje se:
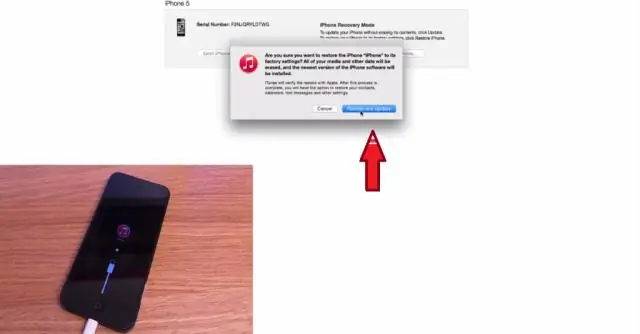
Kako da isključim iPad bez dugmeta za napajanje?

Da ponovo pokrenete iPad bez dugmeta za napajanje u iOS-u 10, dodirnite virtuelno dugme AssistiveTouch koje će otvoriti meni AssistiveTouch. Dodirnite dugme uređaja, zatim pritisnite i držite dugme za zaključavanje ekrana kao što biste inače radili na dugmetu za fizičko napajanje na vašem iPad-u
Koja Geth komanda se koristi za kreiranje novog naloga?

Ethereum CLI geth pruža upravljanje nalogom putem naredbe naloga: $ geth nalog [opcije] [argumenti] Upravljanje nalozima vam omogućava da kreirate nove naloge, izlistate sve postojeće naloge, uvezete privatni ključ u novi nalog, pređete na najnoviji format ključa i promenite svoju lozinku
Koja su stanja četiri dugmeta u Flashu?

Četiri stanja su označena sa "gore" - (kada kursor miša nije iznad dugmeta), "preko" - (kada je kursor miša iznad dugmeta, ali dugme miša nije pritisnuto), "dole" - (kada je korisnik pritisne dugme miša preko samog dugmeta) i „Hit“- (ovo je nevizuelno stanje koje vam omogućava da definišete
Koja se klasa koristi za pravljenje niti?

Najlakši način za kreiranje niti je kreiranje klase koja implementira Runnable interfejs. Da biste izvršili metodu run() putem niti, proslijedite instancu MyClass u Thread u njegovom konstruktoru (Konstruktor u Javi je blok koda sličan metodi koja se poziva kada se kreira instanca objekta)
Koja su dva razloga za kreiranje Active Directory OU?

Razlozi za kreiranje OU: Razlog #2 Ovo omogućava laku i efikasnu primenu GPO postavki samo na korisnike i računare kojima su postavke potrebne. GPO-ovi se mogu povezati s domenom i Active Directory lokacijama, ali je teže upravljati i konfigurirati GPO-ove koji su raspoređeni na ovim lokacijama unutar Active Directory-a
