
Sadržaj:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Moduli su male jedinice nezavisnog, višekratno upotrebljivog koda koji se želi koristiti kao gradivni blok u stvaranju netrivijalnog Javascript aplikacija. Moduli neka programer definisati privatni i javni članovi odvojeno, što ga čini jednim od poželjnijih dizajnerskih obrazaca u JavaScript paradigma.
Ljudi također pitaju, kako da koristim JavaScript module?
Sažetak
- Modul je datoteka. Da bi uvoz/izvoz funkcionirao, pretraživačima je potrebno.
- Moduli imaju svoj vlastiti lokalni opseg i funkcionalnost razmjene putem uvoza/izvoza.
- Moduli uvijek koriste strict.
- Kod modula se izvršava samo jednom. Izvozi se kreiraju jednom i dijele između uvoznika.
Slično tome, kako funkcionišu moduli? Moduli koriste se za organizaciju sadržaja kursa po sedmicama, jedinicama ili različitoj organizacijskoj strukturi. Moduli u suštini stvaraju jednosmjerni linearni tok onoga što studenti trebalo bi na kursu. Svaki modul može sadržavati datoteke, diskusije, zadatke, kvizove i druge materijale za učenje.
Neko se također može pitati, mogu li koristiti JS module?
Sada samo treba da primenimo glavni. js modul na našu HTML stranicu. Vi mogu samo koristiti uvozne i izvozne izjave unutra moduli ; ne obične skripte. Napomena: Vi mogu takođe uvoz moduli u interne skripte, sve dok uključite, na primjer //include script here.
Kako funkcionira JavaScript uvoz?
Javascript uvoz koristi se izjava uvoziti vezivanja koja su izvezen drugim modulom. Ako imate vrlo složenu aplikaciju i imate to skrolujte kroz stotine ili hiljade linija koda, a zatim a posao otklanjanje grešaka ili samo razumijevanje aplikacije postaje mnogo teže.
Preporučuje se:
Kako da vidim koje aplikacije rade na mom Kindle Fire HD?

Dodirnite padajući meni „Filtriraj po“na vrhu ekrana. Zatim odaberite "RunningApplications." Ovo će vam dati listu aplikacija koje su trenutno pokrenute na vašem Kindle FireHD
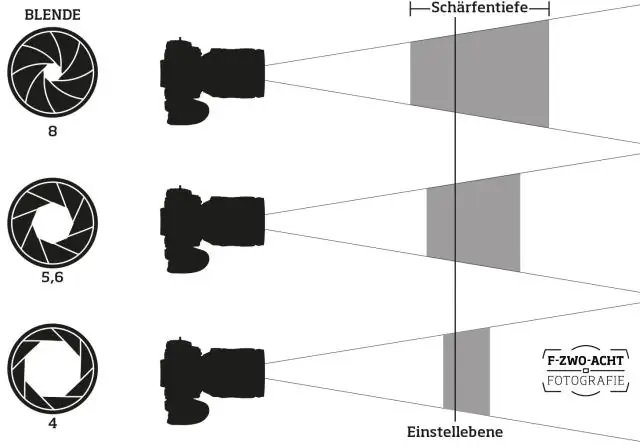
Kako otvor blende i brzina zatvarača rade zajedno?

Male brzine zatvarača dopuštaju više svjetla u senzor kamere i koriste se za fotografiranje pri slabom svjetlu i noću, dok velike brzine zatvarača pomažu u zamrzavanju pokreta. Otvor blende – otvor unutar sočiva, kroz koji svjetlost putuje u tijelo fotoaparata. Što je rupa veća, to više svjetlosti prolazi do senzora kamere
Kako rade AlwaysOn grupe dostupnosti?

Grupa dostupnosti u opsegu čitanja je grupa baza podataka koje se kopiraju u druge instance SQL Servera za radno opterećenje samo za čitanje. Grupa dostupnosti podržava jedan skup primarnih baza podataka i jedan do osam skupova odgovarajućih sekundarnih baza podataka. Sekundarne baze podataka nisu rezervne kopije
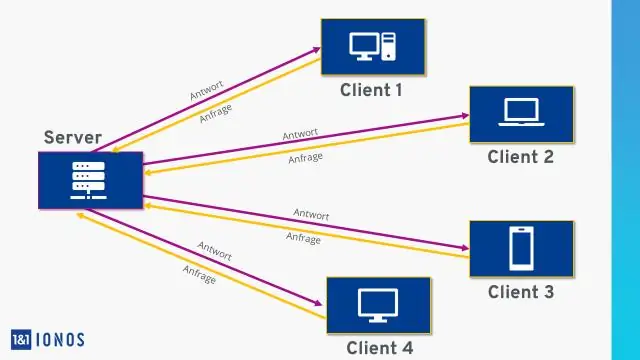
Kako rade namjenski serveri?

U poslu web hostinga, namjenski server se odnosi na iznajmljivanje i ekskluzivno korištenje računara koji uključuje web server, povezani softver i vezu na Internet, smješten u prostorijama kompanije za web hosting. Server se obično može konfigurisati i raditi na daljinu od kompanije klijenta
Kako objekti rade u JavaScriptu?

Rad sa objektima. JavaScript je dizajniran na jednostavnoj objektno-baziranoj paradigmi. Objekt je zbirka svojstava, a svojstvo je asocijacija između imena (ili ključa) i vrijednosti. Vrijednost svojstva može biti funkcija, u kom slučaju je svojstvo poznato kao metoda
