
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
Radni sa objekata . JavaScript dizajniran je na jednostavnom objekt -bazirana paradigma. An objekt je zbirka svojstava, a svojstvo je asocijacija između imena (ili ključa) i vrijednosti. Vrijednost imovine mogu biti funkcija, u kom slučaju je svojstvo poznato kao metoda.
Imajući ovo u vidu, za šta se objekti koriste u JavaScriptu?
Objekat Metode Metode su radnje koje se mogu izvršiti objekata . Objekat svojstva mogu biti i primitivne vrijednosti, drugo objekata , i funkcije. An objekt metoda je an objekt svojstvo koje sadrži definiciju funkcije. JavaScript objekti su kontejneri za imenovane vrijednosti, nazvane svojstva i metode.
Osim toga, kako inicijalizirati objekt u JavaScriptu? Objekti može biti inicijalizirano korištenjem novog Objekat (), Objekat . create(), ili koristeći literalnu notaciju (notaciju inicijalizatora). An objekt inicijalizator je lista razdvojena zarezima od nula ili više parova imena svojstava i pridruženih vrijednosti objekt , zatvoreno u vitičaste zagrade ({}).
Štaviše, šta je objekat u JavaScript-u sa primerom?
JavaScript objekat je entitet koji ima stanje i ponašanje ( svojstva i metod). Na primjer: auto, olovka, bicikl, stolica, staklo, tastatura, monitor itd. JavaScript je jezik baziran na objektima. Sve je objekt u JavaScript-u.
Kako definišete objekat u JavaScript-u?
Slobodno govoreći, objekata u JavaScript-u možda definisano kao neuređenu kolekciju povezanih podataka, primitivnih ili referentnih tipova, u obliku parova "ključ: vrijednost". Ovi ključevi mogu biti varijable ili funkcije i nazivaju se svojstva i metode, respektivno, u kontekstu an objekt.
Preporučuje se:
Kako da vidim koje aplikacije rade na mom Kindle Fire HD?

Dodirnite padajući meni „Filtriraj po“na vrhu ekrana. Zatim odaberite "RunningApplications." Ovo će vam dati listu aplikacija koje su trenutno pokrenute na vašem Kindle FireHD
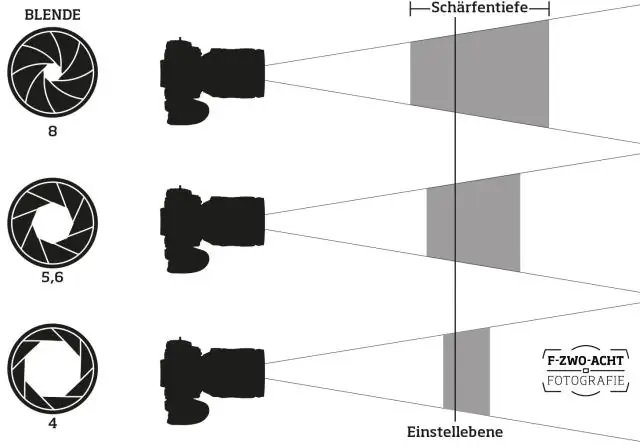
Kako otvor blende i brzina zatvarača rade zajedno?

Male brzine zatvarača dopuštaju više svjetla u senzor kamere i koriste se za fotografiranje pri slabom svjetlu i noću, dok velike brzine zatvarača pomažu u zamrzavanju pokreta. Otvor blende – otvor unutar sočiva, kroz koji svjetlost putuje u tijelo fotoaparata. Što je rupa veća, to više svjetlosti prolazi do senzora kamere
Kako rade AlwaysOn grupe dostupnosti?

Grupa dostupnosti u opsegu čitanja je grupa baza podataka koje se kopiraju u druge instance SQL Servera za radno opterećenje samo za čitanje. Grupa dostupnosti podržava jedan skup primarnih baza podataka i jedan do osam skupova odgovarajućih sekundarnih baza podataka. Sekundarne baze podataka nisu rezervne kopije
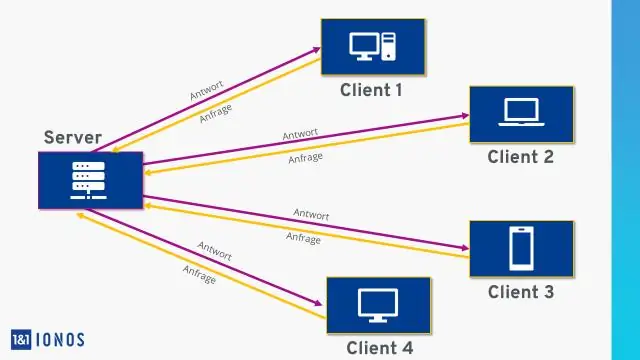
Kako rade namjenski serveri?

U poslu web hostinga, namjenski server se odnosi na iznajmljivanje i ekskluzivno korištenje računara koji uključuje web server, povezani softver i vezu na Internet, smješten u prostorijama kompanije za web hosting. Server se obično može konfigurisati i raditi na daljinu od kompanije klijenta
Kako moduli rade u JavaScriptu?

Moduli su male jedinice nezavisnog koda za višekratnu upotrebu koji se želi koristiti kao gradivni blokovi u kreiranju netrivijalne Javascript aplikacije. Moduli omogućavaju programeru da odvojeno definira privatne i javne članove, što ga čini jednim od poželjnijih dizajnerskih obrazaca u JavaScript paradigmi
