
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Zadnja izmjena 2025-01-22 17:20.
KAKO ISPOREDITI I HOSTITI ANGULARN 2 ILI 4 PROJEKAT NA SERVERU
- Uredite i konfigurišite svoje Aplikacija za hosting. Uvjerite se da ste uredili/izmijenili putanju do vašeg udaljenog servera.
- Izgradite svoje Aplikacija . Zatim pokrenite naredbu build na vašem projektu koristeći ng build.
- Upload your Aplikacija .
Stoga, gdje mogu ugostiti svoju angular aplikaciju?
Ako je vaš sadržaj statičan onda na domaćin vaša aplikacija besplatno najbolji način je Heroku. Vi samo trebate implementirati kod i postavljanje servera, hosting i sve radi heroku. Bolji način je da izgradite svoje angular app s Yeoman Alat za izradu skela na webu za moderne web aplikacije, pokretanje grunt i guranje koda kroz git.
Isto tako, kako da objavim angular aplikaciju na IIS-u? Postavite Angular aplikaciju na IIS
- Koristite Angular Tour of Heroes kao primjer aplikacije Angular Router.
- Instalirajte IIS sa modulom za prepisivanje URL-a.
- Postavite Tour of Heroes na web root u IIS-u.
- Postavite Tour of Heroes u određenu podmapu u IIS-u koristeći base-href zastavicu.
- Koristite web.
Zatim, kako da implementiram angular aplikaciju na GitHub?
Još jedan jednostavan način da razviti vaša Angular app je koristiti GitHub stranice . Morate kreirati a GitHub nalog ako ga nemate, a zatim kreirajte spremište za svoj projekat. Zabilježite korisničko ime i naziv projekta u GitHub . Kada se izgradnja završi, napravite kopiju docs/index.html i nazovite je docs/404.html.
Kako se angular implementira u proizvodnju?
KAKO ISPOREDITI I HOSTITI ANGULARN 2 ILI 4 PROJEKAT NA SERVERU
- PREDUVJET: Morate završiti Angular 2 ili 4 projekat i oko postavljanja na server. Omogućite proizvodni način rada.
- Uredite i konfigurirajte svoju aplikaciju za hosting. Uvjerite se da ste uredili/izmijenili putanju do vašeg udaljenog servera.
- Napravite svoju aplikaciju. Zatim pokrenite naredbu build na vašem projektu koristeći ng build.
- Otpremite svoju aplikaciju.
Preporučuje se:
Kako implementirate pretragu unaprijed?

Pretraživanje unaprijed je metoda za progresivno traženje i filtriranje teksta. Implementacija typeahead. js Otvorite šablon koji sadrži vaš okvir za pretragu. Umotajte polje za unos u kontejner sa id=”remote” Dajte polju za unos klasu ispred tipa. Dodajte sljedeću skriptu u šablon:
Kako implementirate GitLab?

GitLab instalacija Instalirajte i konfigurišite potrebne zavisnosti. Dodajte GitLab spremište paketa i instalirajte paket. Dođite do imena hosta i prijavite se. Postavite svoje komunikacijske postavke. Instalirajte i konfigurirajte potrebne ovisnosti. Dodajte GitLab spremište paketa i instalirajte paket
Koja je razlika između korištenja aplikacije i dobivanja aplikacije?

Aplikacija. get se poziva kada je HTTP metoda postavljena na GET, dok app. use se poziva bez obzira na HTTP metodu i stoga definira sloj koji je iznad svih ostalih RESTful tipova kojima ekspresni paketi daju pristup
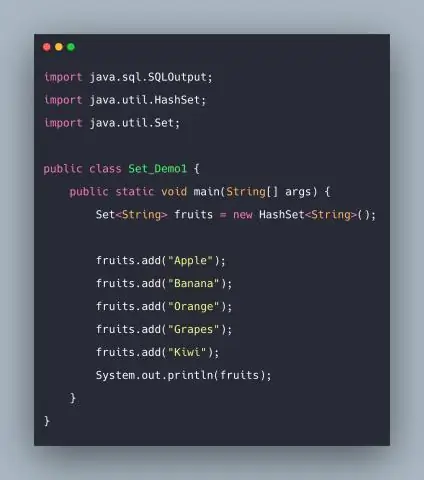
Kako implementirate set interfejs u Javi?

Set u Javi Set je interfejs koji proširuje Kolekciju. To je neuređena kolekcija objekata u kojoj se ne mogu pohraniti duple vrijednosti. U osnovi, Set implementira HashSet, LinkedHashSet ili TreeSet (sortirano predstavljanje). Set ima različite metode za dodavanje, uklanjanje brisanja, veličine, itd. kako bi se poboljšala upotreba ovog interfejsa
Koja je razlika između Facebook aplikacije i Facebook Lite aplikacije?

Facebook Lite se razlikuje od Facebooka za Android za iOS jer: Ima samo glavne funkcije Facebooka. Koristi manje mobilnih podataka i zauzima manje prostora na vašem mobilnom telefonu. Dobro radi na svim mrežama, uključujući 2G
